|
�z�[���y�[�W�̍쐬�ɂ������čl���������@�@�@�@�@�@�@�@�@�@�@�@�@�@
�Ԃ����g�p�ғ����g���₷���������邽�߁A����Ȃ��Ƃ��l���Ă���܂����B
|
���͎{�ݑ��̃z�[���y�[�W���
�E���̎{�݂̃o���A�t���[���ł���A���̎{�݂̃z�[���y�[�W���
�@�u���Ă���ΒN������ԗ��p���₷���B
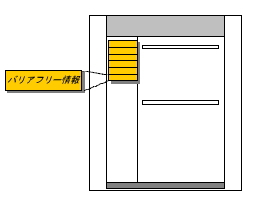
�E�{�݃z�[���y�[�W�̃g�b�v�y�[�W�̖ڗ��Ƃ���Ɂu�o���A�t���[��
�@��v�̍��ڂ�����A�������N���b�N����A���ɊJ�����y�[�W�Ɂu��
�@�����g�p�ғ��Ɍ������o���A�t���[���v����ڂł킩��悤�Ɍf��
�@����Ă���ƁA���������T���Ȃ��Ă��悭�A���p���₷���B
�{�݂̏��킩��₷���`���邽�߂̍H�v
�E�ʒu�W�ƃX�y�[�X���m�F���₷�����邽�߁A���C�A�E�g�}�A���@��
�@�����B
�E�q�ϐ��̂������`���邽�߁A�ʐ^���f�ځB
�E�R�����g�͎�ς�����ꍇ������̂ŊȌ��Ɏ����B
�����e�̐M����
�E�N���ǂ̂悤�ɂ������������B
�E�X�V��������B
���z�[���y�[�W�́u���O�ɒm�点�������v�Ɍ��肵���B
�{�ݓ��ŖړI�n��s�������Ƃ���փX���[�Y�Ȉړ��ɂ��ẮA�{�ݓ��́u�ē��\���v�ŃJ�o�[����B
|
�킽����������Ă���z�[���y�[�W�̍\���ɂ����@�@�@�@�@�@�@�@�@
�K�w�P�@�{�݂̃g�b�v�y�[�W
�{�݂̃g�b�v�y�[�W����u�o���A�t���[���v�̃y�[�W�փ����N�ł���
�悤�ɂ���
�i��A�����N�{�^�����쐬����j
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@


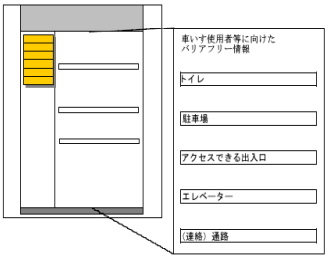
�K�w�Q�@�Ԃ����g�p�ғ��Ɍ������o���A�t���[���̃y�[�W
�@
�E�ǂ̎{�݂ł����ʂ��鍀�ڂɂ��ă��[�N�V���b�v��ʂ��Đ�����
�@�Ԃ����g�p�ғ��Ɍ������o���A�t���[���̃y�[�W�ɗ���悤�ɂ�
�@���B
�E�m�肽���Ƃ����D��x�̍������̂��獀�ڂ���ׂ��B
�E�e���ڂɂ��āA���ڂ̗L���A���������Ȍ��Ɏ������B


�o���A�t���[���̃y�[�W�\��(�ǂ̎{�݂ł����ʂ��鍀��)
�@ �g�C��
�A ���ԏ�
�B �A�N�Z�X�ł���o�����A�ʘH�A�G���x�[�^�[
�C �C���t�H���[�V�����i��t�A�ē����j
�D �T�[�r�X
���X�V�� |
�@
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@
�K�w�R�@�@�`�D�̊e���ڂ̃y�[�W
���g���₷���z�[���y�[�W�Ɍ������H�v
�@�E�N���b�N����������(�[�w���[���Ȃ��)���p���ɂ����Ȃ�̂ŁA�e
�@�@���ڂQ�炢�̃N���b�N�ł��ނ悤�ɍ\�������B
�E�e���ڂɂ��āA�z�[���y�[�W���쐬���邽�߂́u�t�H�[�}�b�g�v��
�@���������B�e�u�t�H�[�}�b�g�v�̂P�y�[�W�߂̓��e�́A�u�K�w�Q�o��
�@�A�t���[���̃y�[�W�v�ɋL�ڂ����B
����ʍ��ڂ͂ǂ�ł��@�@�{�݁i�@�\�j�̗L���@�A�ꏊ�@�B�ڍׁA�ʐ^�A
�@�}�Ƃ����\���ɂ����B
�@�Ⴆ�A�g�C���ɂ���
|
�P�y�[�W�߁@
|
�g�C�������邩�Ȃ����A�ǂ̊K�ɂ��邩
�i�K�w�Q�@�o���A�t���[���̃y�[�W�ɋL�ځj�@
|
|
�Q�y�[�W�߁@
|
���̊K�̂ǂ��ɂ��邩
|
|
�R�y�[�W�߁@
|
���̃g�C�����ǂ��Ȃ��Ă��邩
|
���e�{�݂̃y�[�W�̃t�H�[�}�b�g�쐬��͂�����
���o���A�t���[���̃y�[�W�ɓ���Ȃ���������
�E�u��ʃA�N�Z�X���v�͗v�]�������������A�{�݂Ǝ��Ǝ҂��قȂ邽��
�@�@�{�ݑ�������Ƃ������Ƃł���A���S���傫���Ȃ�ƍl�����B��
�@�@�����A�{�ݑ��ƎԂ����g�p�҂ƂƂ��ɂ���̂ł���Ή\�ɂȂ邩
�@�@������Ȃ��B
|

